パーツ一覧
設定方法 目次
【1】ブロックの設定
ブロックの設定
ブロックの設定

ブロックタイトルのスタイルを設定することができます。
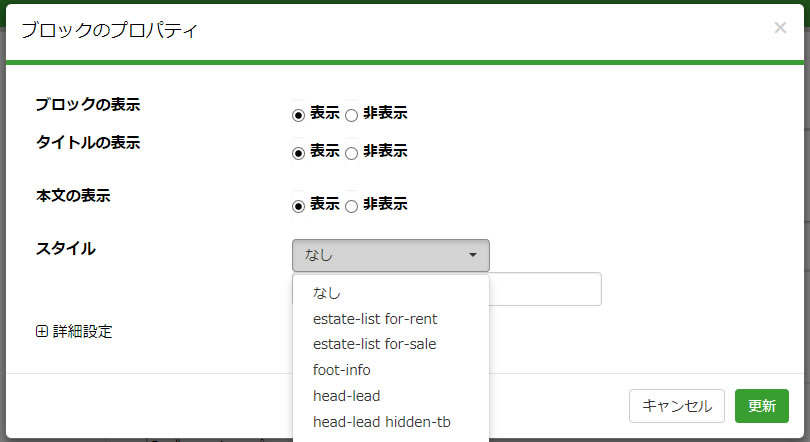
①ブロックのプロパティをクリック
②スタイルを選択します
最後に右下の『更新』ボタンを押してください!
ty-cms type1
tycms-type6
tycms-type6
本文本文本文本文本文本文本文本文
tycms-type7 (会社名)
tycms-type7 (会社名)
本文本文本文本文本文本文本文本文
【2】リンクの設定不法
【3】アルバム機能(2枚以上の画像の横並び設定方法)
アルバム機能(2枚以上の画像の横並び設定方法)
アルバム機能(2枚以上の画像の横並び設定方法)

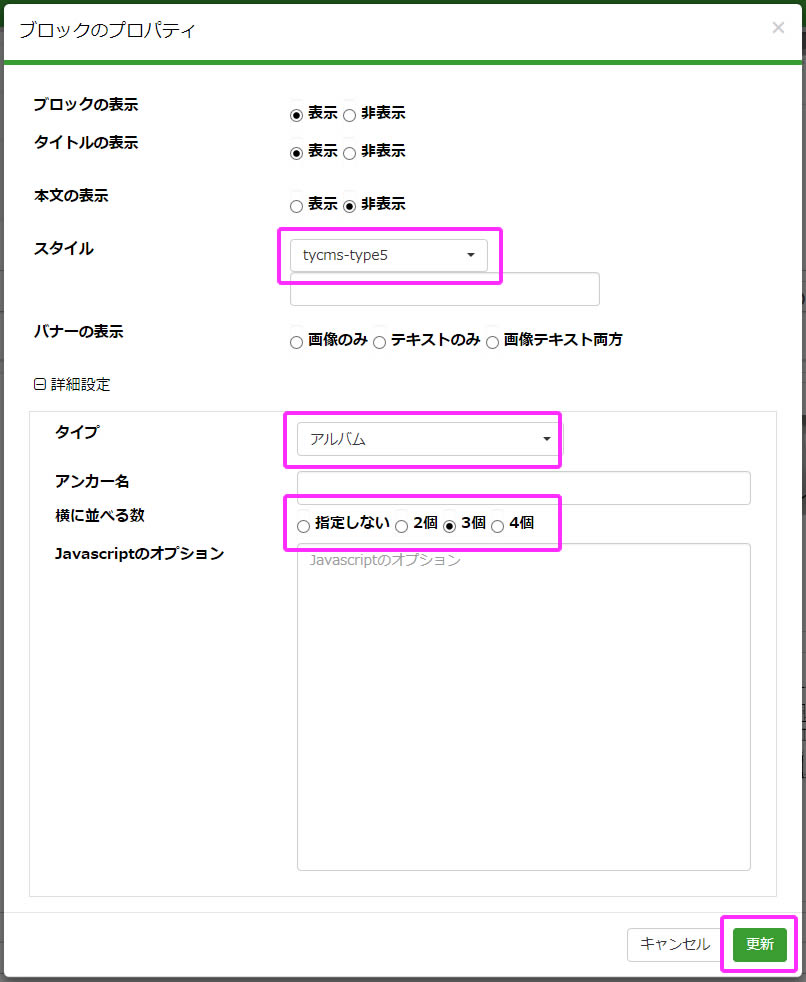
① スタイルを[tycms-type5]に設定します
② ブロックのプロパティ:「詳細設定」をクリックします
③ タイプ:「アルバム」を選択します
④ 横に並べる数を選択します 最後に更新ボタンを押します
⑤ 「+」をクリックして画像を追加します
(事前にファイルマネージャーで画像アップ)
<<データ名は半角英数字で設定してください>>
【POINT】画像は同じサイズにしましょう!
tycms-type5 4枚並びの場合
tycms-type8(アルバムでスマホでも2列を維持する場合)
【4】表(テーブル)の設定方法
表(テーブル)の設定方法
表(テーブル)の設定方法

※基本的にはすでに設定されている表をコピー&ペーストで使用します。
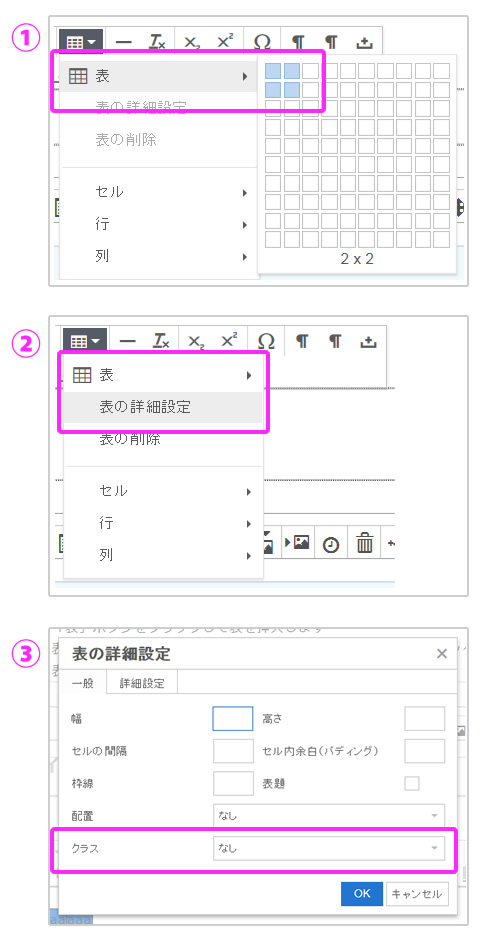
① 「表」ボタンをクリックして表を挿入します
② 表にカーソルを置いた状態で、「表」→「表の詳細設定」をクリックします
③ 表の詳細設定:「Class」を指定します
④ 『OK』をクリックします
Classの種類
Classの種類
●タイプ1

